GeneratePressは、SEOにとって非常に軽量で比較的優れたWordPressテーマであり、低リソースの消費と非常に柔軟なコードを確保します。しかし、彼は注目の画像のためにモバイルでLCPを最適化するための頭痛を与えてくれました。この代表的な画像は、非常に大きなLCP(最大の塗料)を生成します PagesSpeed Insights、特にブログにJavaの聖書(AdSense、Tag Managerなど)がある場合は、レンダリングをブロックできます。
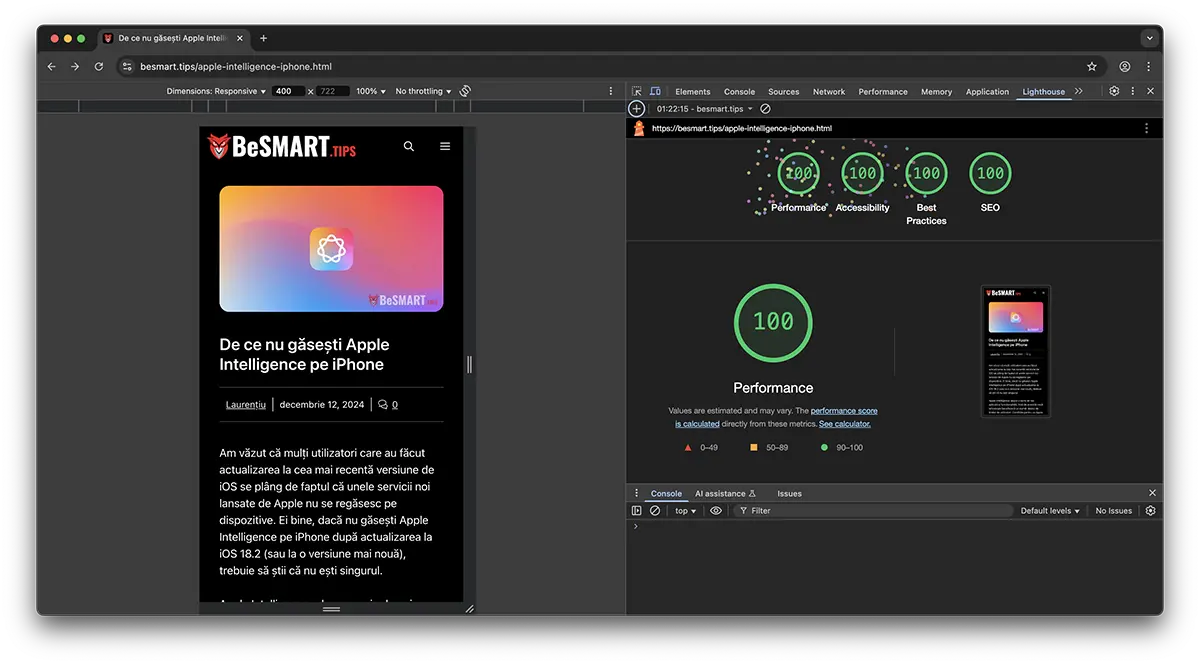
しかし、私はこの問題を克服し、注目の画像を最適化することに成功し、最後にモバイルとデスクトップで100%のパフォーマンススコアを取得することに成功しました。
注目画像用のモバイル上の最適化LCP(GeneratePress)
この問題に遭遇し、代表的な画像のためにウェブサイトがモバイルデバイスでパフォーマンススコアが低い場合、LCPを減らすために必要なことは次のとおりです。
1.変更とテスト中にキャッシュシステムを無効にします。サーバーレベル(FastCGI、Redisなど)とモジュール(WPロケット、WPスーパーキャッシュなど)の両方でキャッシュを無効にします。
2。モジュールをインストールしてアクティブにします サムネイルを再生します または画像を再生できる他のモジュール。しばらく更新されていないように見えても、私はそれを使用しました。
3.代表的な画像のページ(デスクトップ上)の正確な寸法が何であるかを確認してください(注目画像)。簡単に見つけるには、Mac(またはWindows)のスクリーンショットツールを使用して、画像のある領域を正確に選択できます。選択エッジには、幅がその高さにあるものが正確に表示されます。
4.元の写真がすべて同じサイズを持っていることを確認してください - 特に幅はアップロードします。
私の例では、1200×677ピクセルの最大サイズの写真があります。
5。WordPress(設定 - メディア)のメディア設定に移動し、ブログの特定の寸法(フルサイズ、中型、サムネイル)を設定します。
私の場合、1200×677(大)、745×420(平均)、510×288(サムネイル)があります。
6.テーマのfunctions.phpファイルを開き、次のコードを追加します。
// START Fix LCP Featured Image
// Define dimensions for featured images
add_image_size('desktop-featured', 745, 420, true); // Standard desktop size
add_image_size('mobile-featured', 400, 226, true); // Standard mobile size
add_image_size('mobile-featured-2x', 800, 451, true); // Retina size (2x)
// Set the image size for mobile and desktop
add_filter('generate_page_header_default_size', function($size) {
if (is_single()) {
return wp_is_mobile() ? 'mobile-featured' : 'desktop-featured';
}
return $size;
}, 20);
// Adjust image attributes (srcset, sizes, width, height)
add_filter('wp_get_attachment_image_attributes', function($attr, $attachment, $size) {
if (has_post_thumbnail() && $attachment->ID === get_post_thumbnail_id() && is_single()) {
if (wp_is_mobile()) {
// Images for mobile (1x and 2x)
$image1x = wp_get_attachment_image_src($attachment->ID, 'mobile-featured');
$image2x = wp_get_attachment_image_src($attachment->ID, 'mobile-featured-2x');
if ($image1x) {
$attr['src'] = $image1x[0]; // Force src to 400x226
$attr['width'] = $image1x[1];
$attr['height'] = $image1x[2];
}
// Set srcset for high-density displays
$srcset = [];
if ($image1x) $srcset[] = $image1x[0] . ' 400w';
if ($image2x) $srcset[] = $image2x[0] . ' 800w';
$attr['srcset'] = implode(', ', $srcset);
$attr['sizes'] = '(max-width: 400px) 100vw, 400px';
} else {
// Standard image for desktop
$image = wp_get_attachment_image_src($attachment->ID, 'desktop-featured');
if ($image) {
$attr['src'] = $image[0]; // Force src to 745x420
$attr['width'] = $image[1];
$attr['height'] = $image[2];
// Set srcset for desktop (without Retina)
$srcset = [];
if ($image) $srcset[] = $image[0] . ' 745w';
$attr['srcset'] = implode(', ', $srcset);
$attr['sizes'] = '(max-width: 745px) 100vw, 745px';
}
}
}
return $attr;
}, 20, 3);
// Remove the link around the image (if necessary)
add_filter('generate_featured_image_output', function($output) {
if (is_single()) {
$output = preg_replace('/<a href="[^"]*">/', '', $output);
$output = str_replace('</a>', '', $output);
}
return $output;
});
// END Fix LCP Featured Image変化 "add_image_size('desktop-featured', 745, 420, true);「ポイント4から取得した代表的な画像の寸法で。また、これらの寸法が表示されるコードの残りの部分を調整します。たとえば、たとえば、」$attr['sizes'] = '(max-width: 745px) 100vw, 745px';「。
変更を節約します。
7。WordPress(ツール)のツールに移動します - サムネイルを再生します。
下部には、上記で追加された新しい値が表示されます。
- desktop-featured:745×420ピクセル(フィットするためにカット)
- Mobile-Featured:400×226ピクセル(フィットするためにカット)
- Mobile-Featured-2x:800×451ピクセル(フィットするためにカット)
これらの値が表示されている場合は、代表的な画像のみでサムネイルを再生成することを選択します(特集画像のみ)。
8。テーマ設定に移動し、「注目画像」(GeneratePress)の平均サイズを選択します。
画像の再生が終了した後、注目画像モバイルのLCP問題を解決する必要があります。

Chrome(Lighthouse)とでテストする必要があります PagesSpeed Insights すべてがあなたが望む通りに機能し、大きなLCPが削除されたことを確認するために。
補足として、Retinaデスクトップ画面の座標を追加できます。add_image_size('desktop-featured', 1490, 840, true);「そして、コードの関数を完了します。
関連している: Links do not have a discernible name. Lighthouse Fix
注目画像のためにモバイルでLCP問題を処理しない場合(特にGeneratePress用)、ここにコメントを残してください。