GeneratePress هو موضوع WordPress خفيف جدًا وجيد نسبيًا لكبار المسئولين الاقتصاديين ، مما يضمن استهلاك الموارد المنخفض ورمز مرن للغاية. ومع ذلك ، فقد أعطاني بعض الصداع لتحسين LCP على الهاتف المحمول للصورة المميزة. تولد هذه الصورة التمثيلية LCP كبيرة جدًا (أكبر طلاء) PageSpeed رؤى، خاصة إذا كان لديك مكتواريات java (adsense ، مدير العلامات ، إلخ في المدونة ، والتي يمكن أن تمنع العرض.
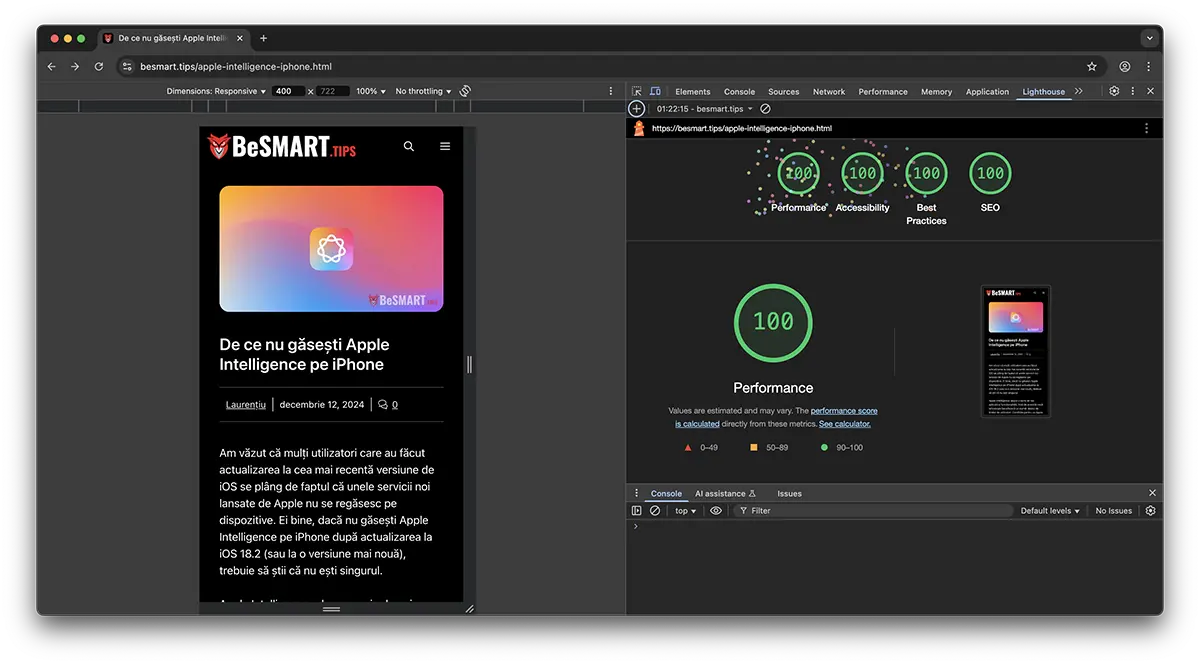
ومع ذلك ، تمكنت من التغلب على هذه المشكلة والنجاح في تحسين الصورة المميزة ، وأخيراً للحصول على درجة أداء بنسبة 100 ٪ على الأجهزة المحمولة وسطح المكتب.
تحسين LCP على الهاتف المحمول للصورة المميزة (GeneratePress)
إذا واجهت هذه المشكلة وكان موقع الويب الخاص بك لديه درجة منخفضة الأداء على الأجهزة المحمولة بسبب الصورة التمثيلية ، فإليك ما عليك القيام به لتقليل LCP.
1. تعطيل أي نظام ذاكرة التخزين المؤقت أثناء التغييرات والاختبار. إنه يعطل ذاكرة التخزين المؤقت على مستوى الخادم (fastcgi ، redis ، إلخ) وعلى الوحدات النمطية (WP Rocket ، WP Super Cache ، إلخ).
2. تثبيت وتفعيل الوحدة النمطية تجديد الصور المصغرة أو أي وحدة أخرى قادرة على تجديد صورك. حتى لو لم يتم تحديثه لبعض الوقت ، فقد استخدمته.
3. تأكد من معرفة الأبعاد الدقيقة في الصفحة (على سطح المكتب) للصورة التمثيلية (صورة مميزة). لاكتشاف أسهل ، يمكنك استخدام أداة لقطة الشاشة على Mac (أو Windows) وتحديد المنطقة التي توجد فيها الصورة بالضبط. على حافة التحديد ، ستعرض لك بالضبط ما هو العرض في ارتفاعه.
4. تأكد من أن جميع الصور الأصلية لها نفس الحجم-خاصةً العرض-عند تحميلها.
في المثال ، لدي الصورة بحجم 1200 × 677 بكسل.
5. انتقل إلى إعدادات الوسائط الخاصة بـ WordPress (الإعدادات - الوسائط) وتعيين الأبعاد المحددة لمدونتك (الحجم الكامل ، الحجم المتوسط ، الصورة المصغرة).
في حالتي لدي: 1200 × 677 (كبير) ، 745 × 420 (متوسط) ، 510 × 288 (الصورة المصغرة).
6. افتح ملف الوظائف.
// START Fix LCP Featured Image
// Define dimensions for featured images
add_image_size('desktop-featured', 745, 420, true); // Standard desktop size
add_image_size('mobile-featured', 400, 226, true); // Standard mobile size
add_image_size('mobile-featured-2x', 800, 451, true); // Retina size (2x)
// Set the image size for mobile and desktop
add_filter('generate_page_header_default_size', function($size) {
if (is_single()) {
return wp_is_mobile() ? 'mobile-featured' : 'desktop-featured';
}
return $size;
}, 20);
// Adjust image attributes (srcset, sizes, width, height)
add_filter('wp_get_attachment_image_attributes', function($attr, $attachment, $size) {
if (has_post_thumbnail() && $attachment->ID === get_post_thumbnail_id() && is_single()) {
if (wp_is_mobile()) {
// Images for mobile (1x and 2x)
$image1x = wp_get_attachment_image_src($attachment->ID, 'mobile-featured');
$image2x = wp_get_attachment_image_src($attachment->ID, 'mobile-featured-2x');
if ($image1x) {
$attr['src'] = $image1x[0]; // Force src to 400x226
$attr['width'] = $image1x[1];
$attr['height'] = $image1x[2];
}
// Set srcset for high-density displays
$srcset = [];
if ($image1x) $srcset[] = $image1x[0] . ' 400w';
if ($image2x) $srcset[] = $image2x[0] . ' 800w';
$attr['srcset'] = implode(', ', $srcset);
$attr['sizes'] = '(max-width: 400px) 100vw, 400px';
} else {
// Standard image for desktop
$image = wp_get_attachment_image_src($attachment->ID, 'desktop-featured');
if ($image) {
$attr['src'] = $image[0]; // Force src to 745x420
$attr['width'] = $image[1];
$attr['height'] = $image[2];
// Set srcset for desktop (without Retina)
$srcset = [];
if ($image) $srcset[] = $image[0] . ' 745w';
$attr['srcset'] = implode(', ', $srcset);
$attr['sizes'] = '(max-width: 745px) 100vw, 745px';
}
}
}
return $attr;
}, 20, 3);
// Remove the link around the image (if necessary)
add_filter('generate_featured_image_output', function($output) {
if (is_single()) {
$output = preg_replace('/<a href="[^"]*">/', '', $output);
$output = str_replace('</a>', '', $output);
}
return $output;
});
// END Fix LCP Featured Imageيتغير "add_image_size('desktop-featured', 745, 420, true);"مع أبعاد صورتك التمثيلية ، التي تم الحصول عليها من النقطة 4 .. أيضًا ، اضبط بقية الكود حيث تظهر هذه الأبعاد. على سبيل المثال ،"$attr['sizes'] = '(max-width: 745px) 100vw, 745px';".
يحفظ التغييرات.
7. انتقل إلى الأدوات في WordPress (أدوات) - تجديد الصور المصغرة.
في الأسفل يجب أن تظهر القيم الجديدة المضافة أعلاه:
- مواعيد سطح المكتب:745 × 420 بكسل (مقطوع لتناسب)
- مواعيد الجوال:400 × 226 بكسل (مقطوع لتناسب)
- -2 × موبيا:800 × 451 بكسل (مقطوع لتناسب)
إذا ظهرت هذه القيم ، فاختر تجديد الصور المصغرة فقط للصور التمثيلية (الصور المميزة فقط).
8. انتقل إلى إعدادات السمة واختر متوسط الحجم لـ "صورة مميزة" (GeneratePress).
بعد انتهاء تجديد الصور ، يجب حل مشكلة LCP على الهاتف المحمول المميز.

تحتاج فقط إلى الاختبار في Chrome (Lighthouse) وعلى PageSpeed رؤى للتأكد من أن كل شيء يعمل كما تريد ، وتمت إزالة LCP الكبير.
كمكمل ، يمكنك إضافة إحداثيات لشاشات سطح المكتب Retina ، بدءًا من ".add_image_size('desktop-featured', 1490, 840, true);"واستكمال الوظائف في الكود.
متعلق ب: Links do not have a discernible name. Lighthouse Fix
إذا لم تتعامل مع مشكلة LCP على الهاتف المحمول للحصول على صورة مميزة (خاصة بالنسبة لـ GeneratePress) ، فاتركني التعليق هنا.